Idea
The idea
The problem
Publishing print issues with mostly 32 pages requires editors to write many articles within 3 months and to finish them all at the same time. Due to lack of time, this solution proved to be rather deficient in the long run.
That's why the editorial team decided in summer 2018 to switch to an online website from now on. This enables better organization of the articles, as individual articles can be published regularly by ever-changing editors. In this way, the editors have more time to complete their articles and there are no breaks after a successful publication. In addition, issues no longer have to be sold to students and teachers over several days for 50 cents each. Instead, articles can be viewed online for free whenever desired.
The solution
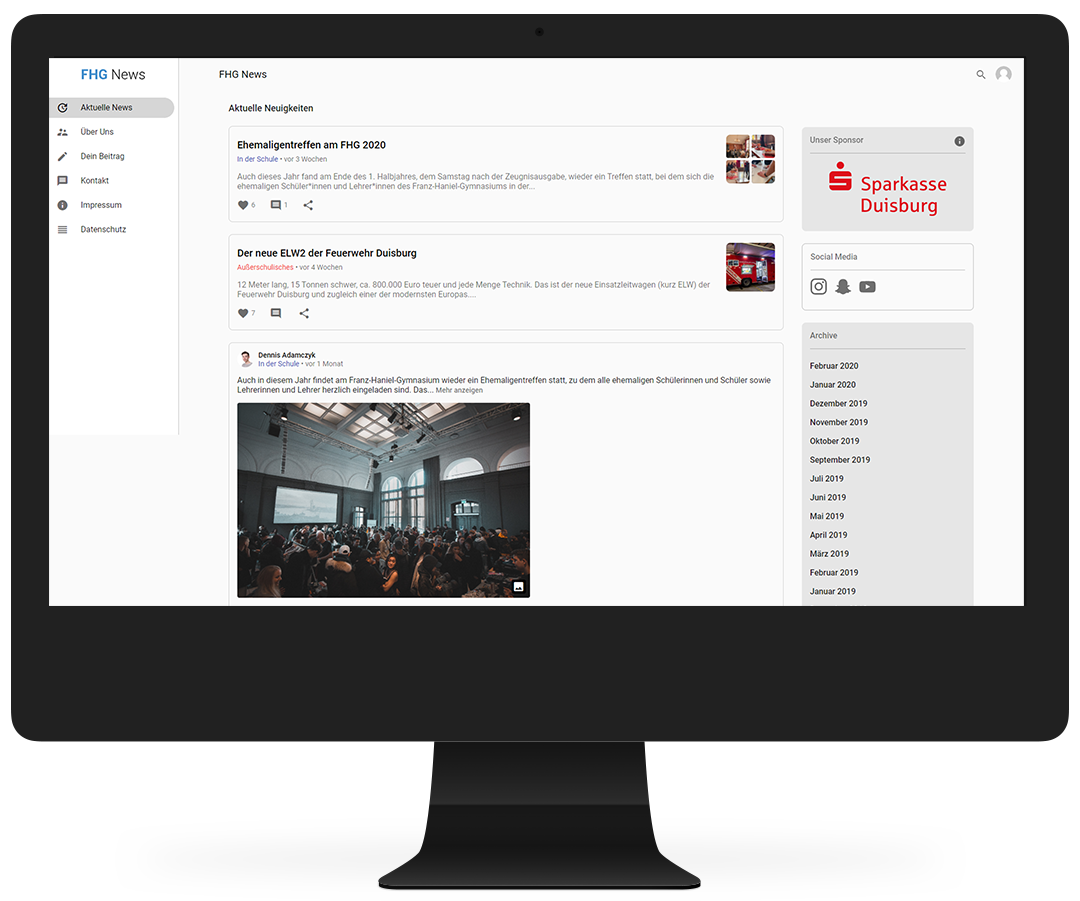
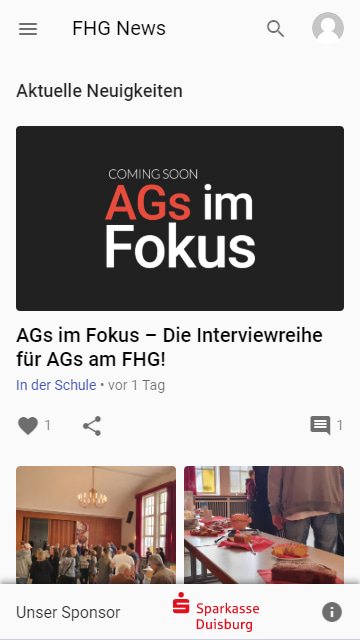
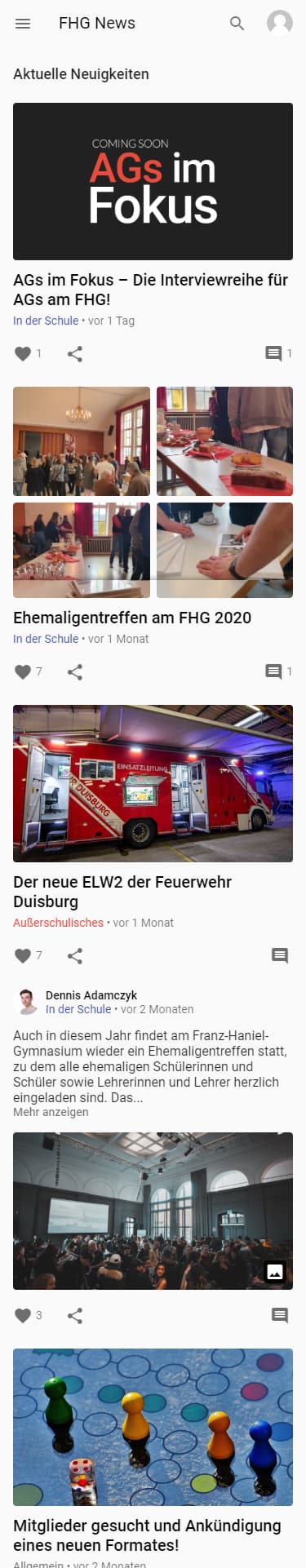
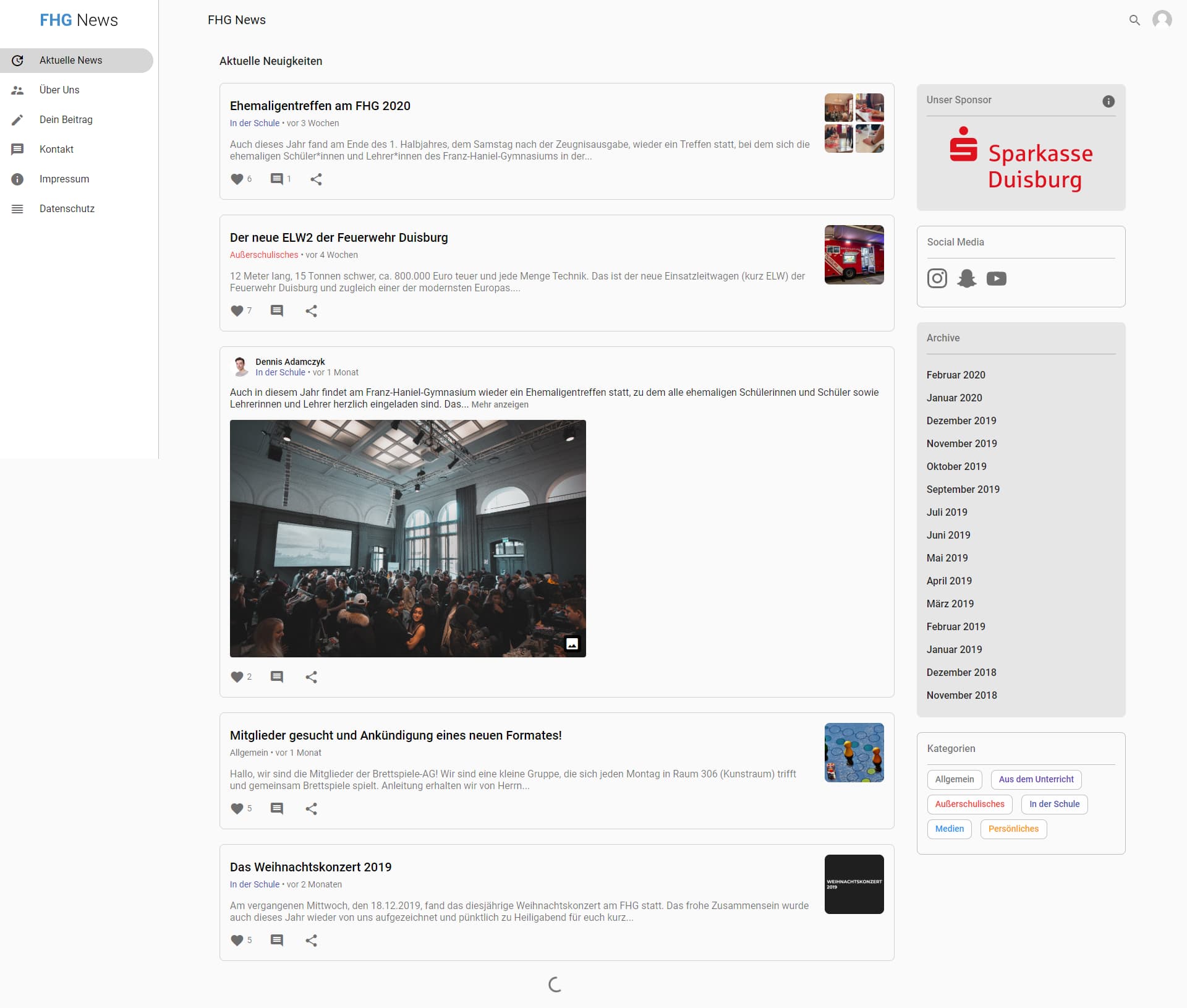
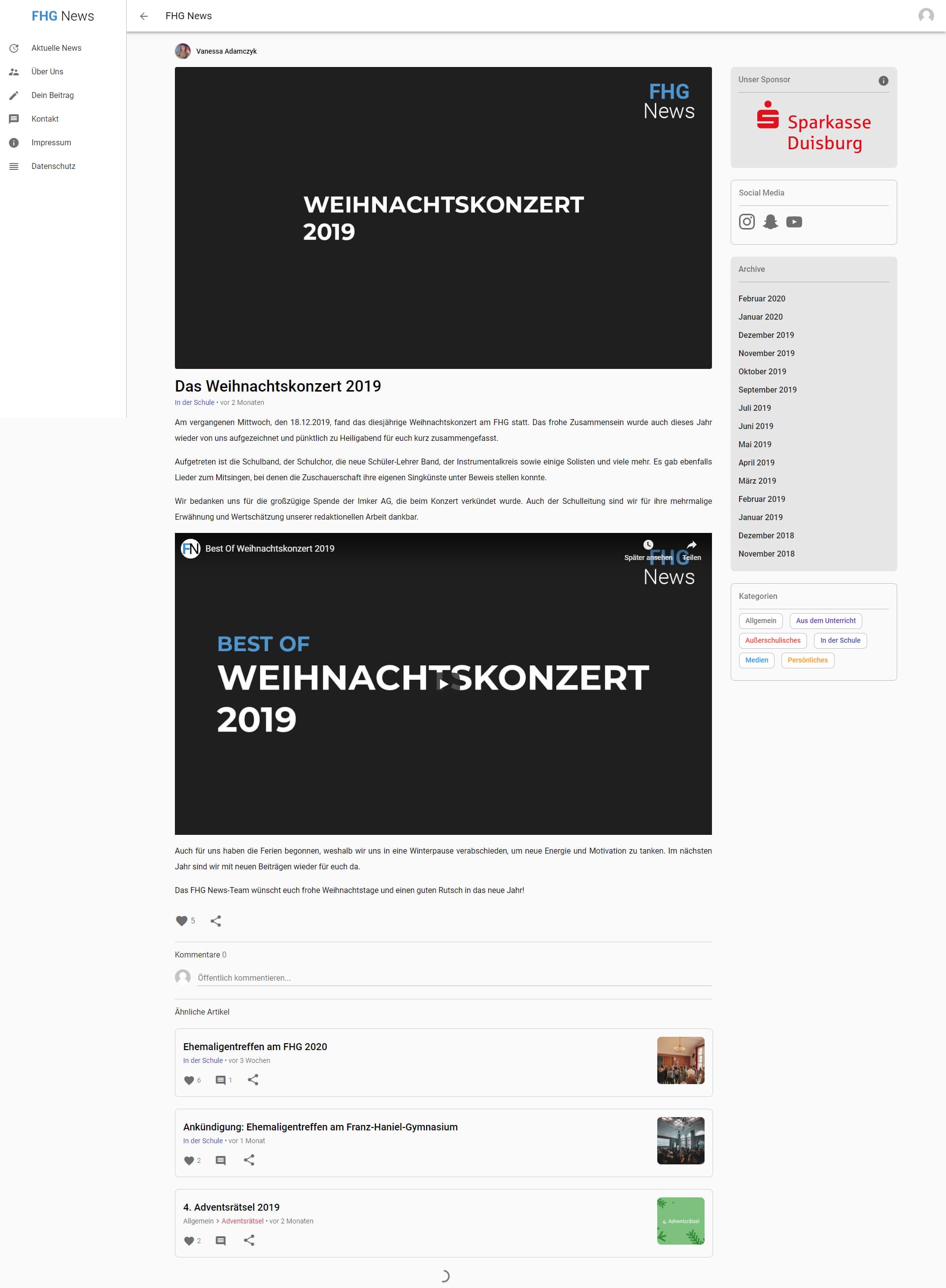
The resulting website efficiently solves the problems of print publishing by allowing editors to log in online and continue writing their articles in a user-friendly editor. On the back end of the site, editors can view and modify their organizational schedule, ensuring that everyone always knows when which articles will be published. For the readership, the website provides an overview of all posts at the front end. These can be liked and commented on, so that the editorial team is in direct contact with its readers.
The new blog is based on the content management system WordPress. For this I developed a precisely customized theme, which combines all the required functionalities and of course the design in one pack. So no additional extensions from external providers are needed and the code can be adjusted at any time if necessary.