Idea
The idea
The problem
The first idea for the project came in the ninth grade 2017 when I taught myself the basics of web development (HTML, CSS, PHP, MySQL) and I wanted to program a website with a specific purpose. So I thought about what problems I myself or my fellow men have that can be easily solved.
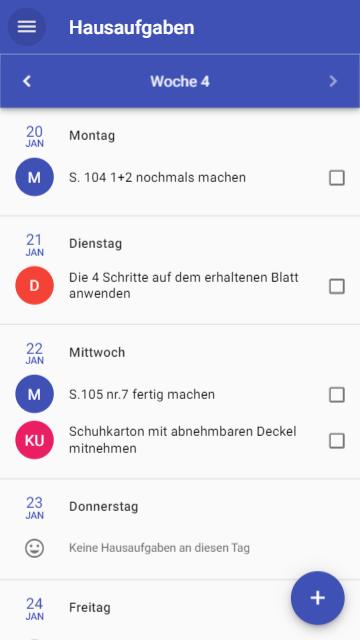
After looking at my phone and receiving dozens of messages from my class group again, all of which were just about what homework was assigned, I had the clinching idea. “There has to be an easier way to share what homework has been assigned than always having to cross-read and send so many messages”, I thought.
The solution
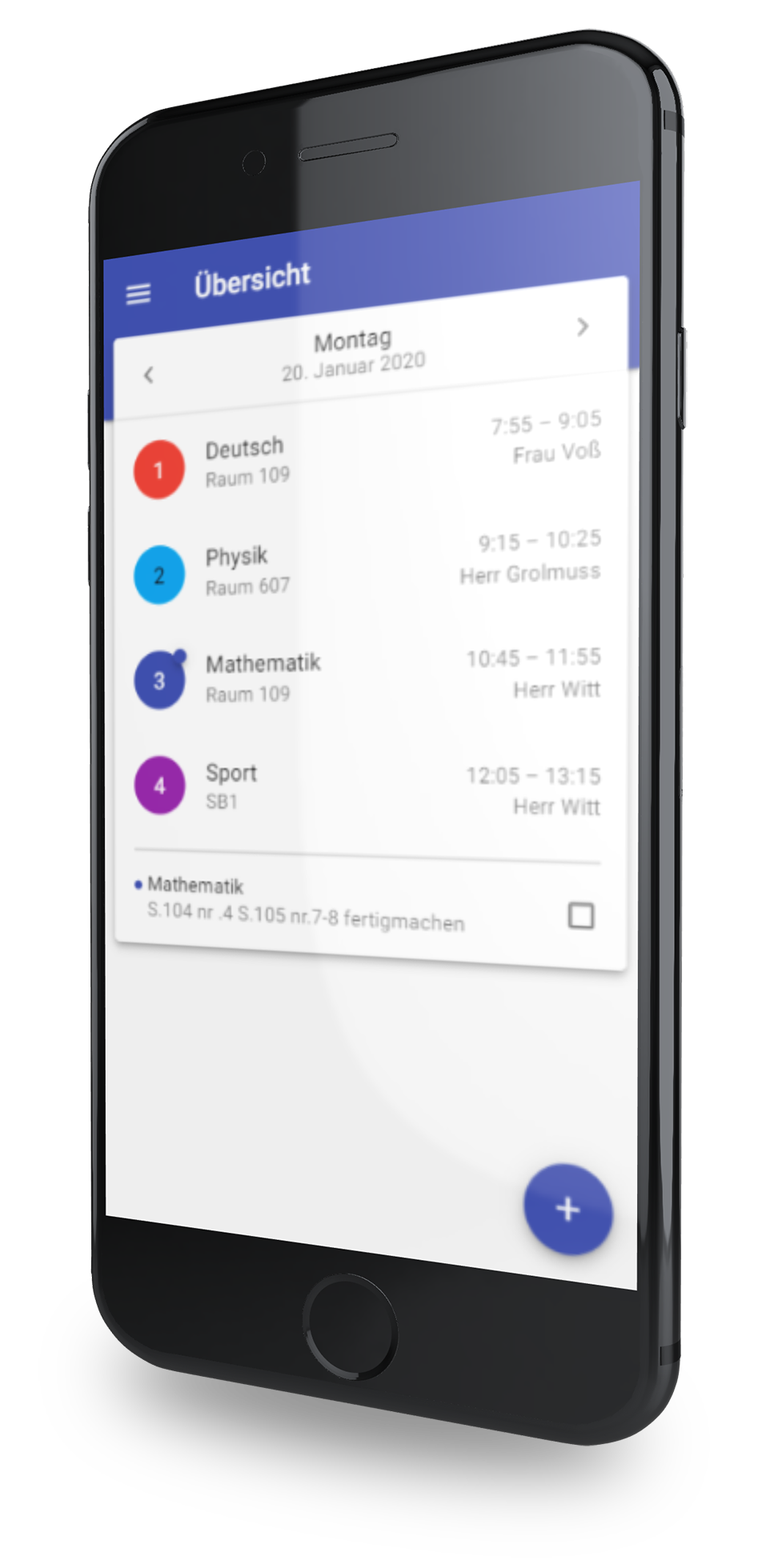
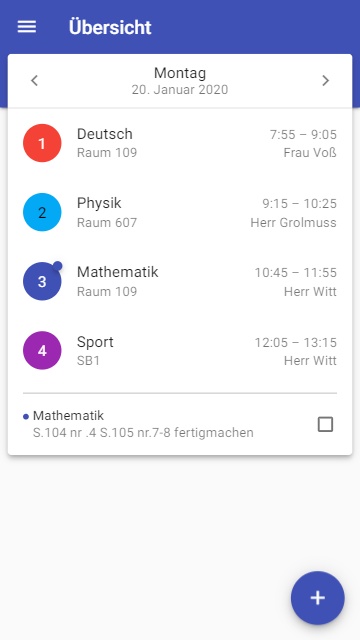
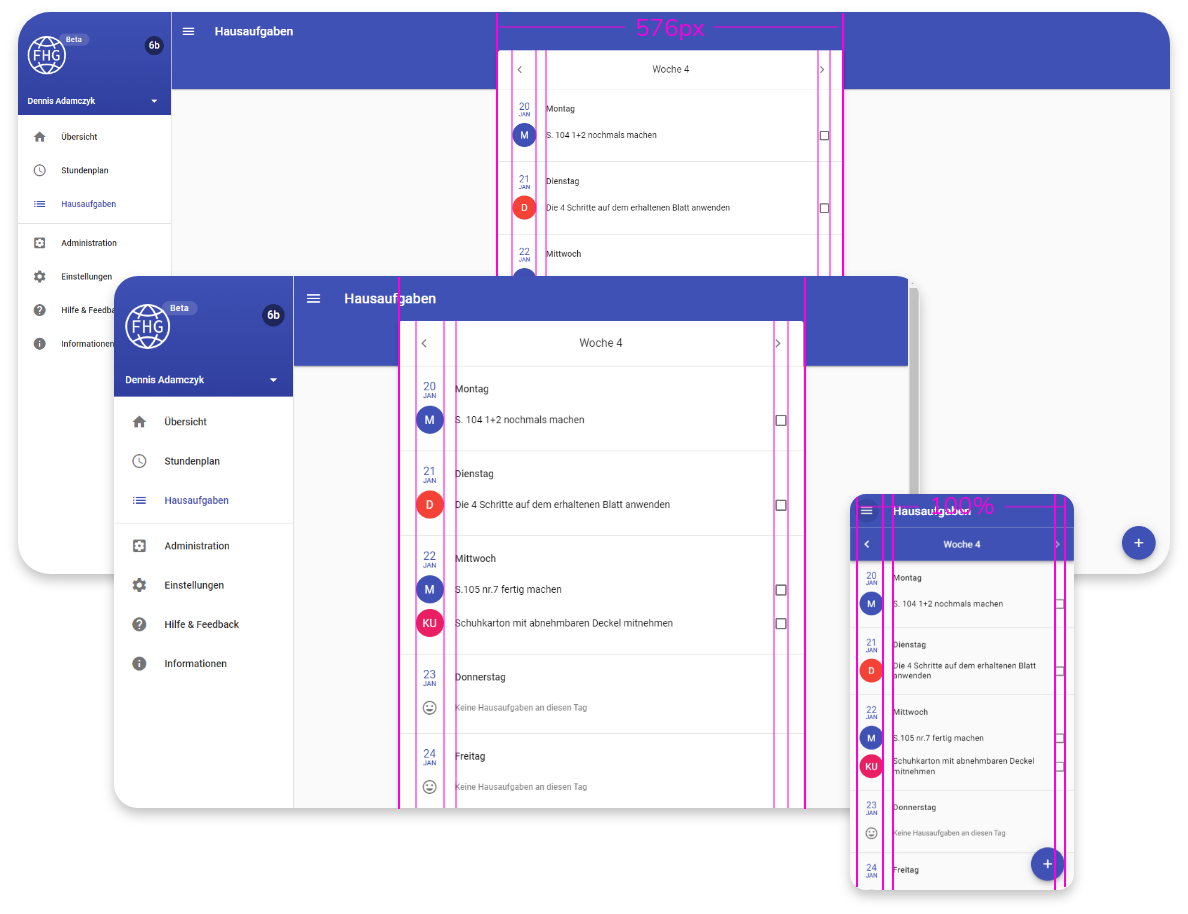
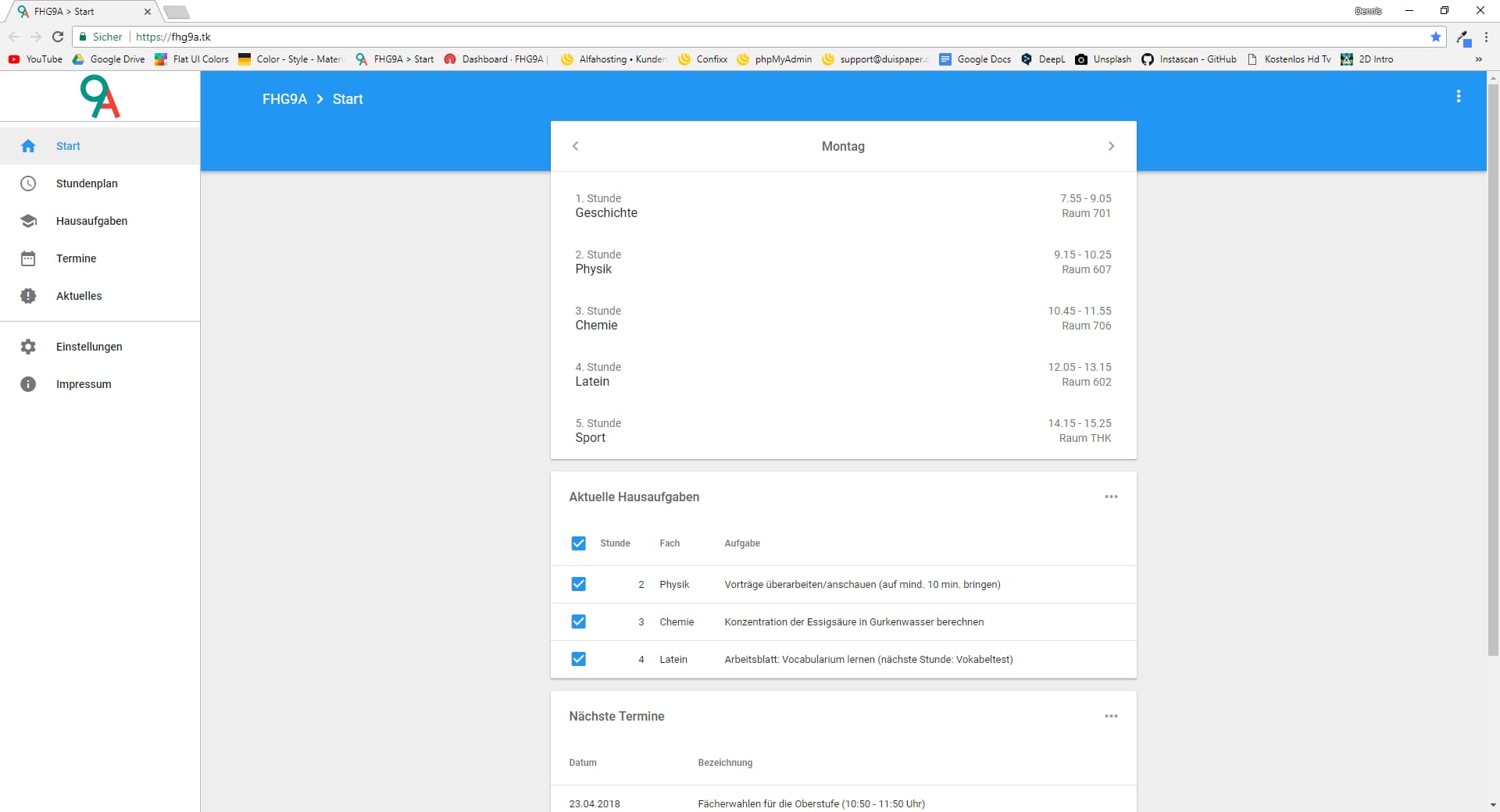
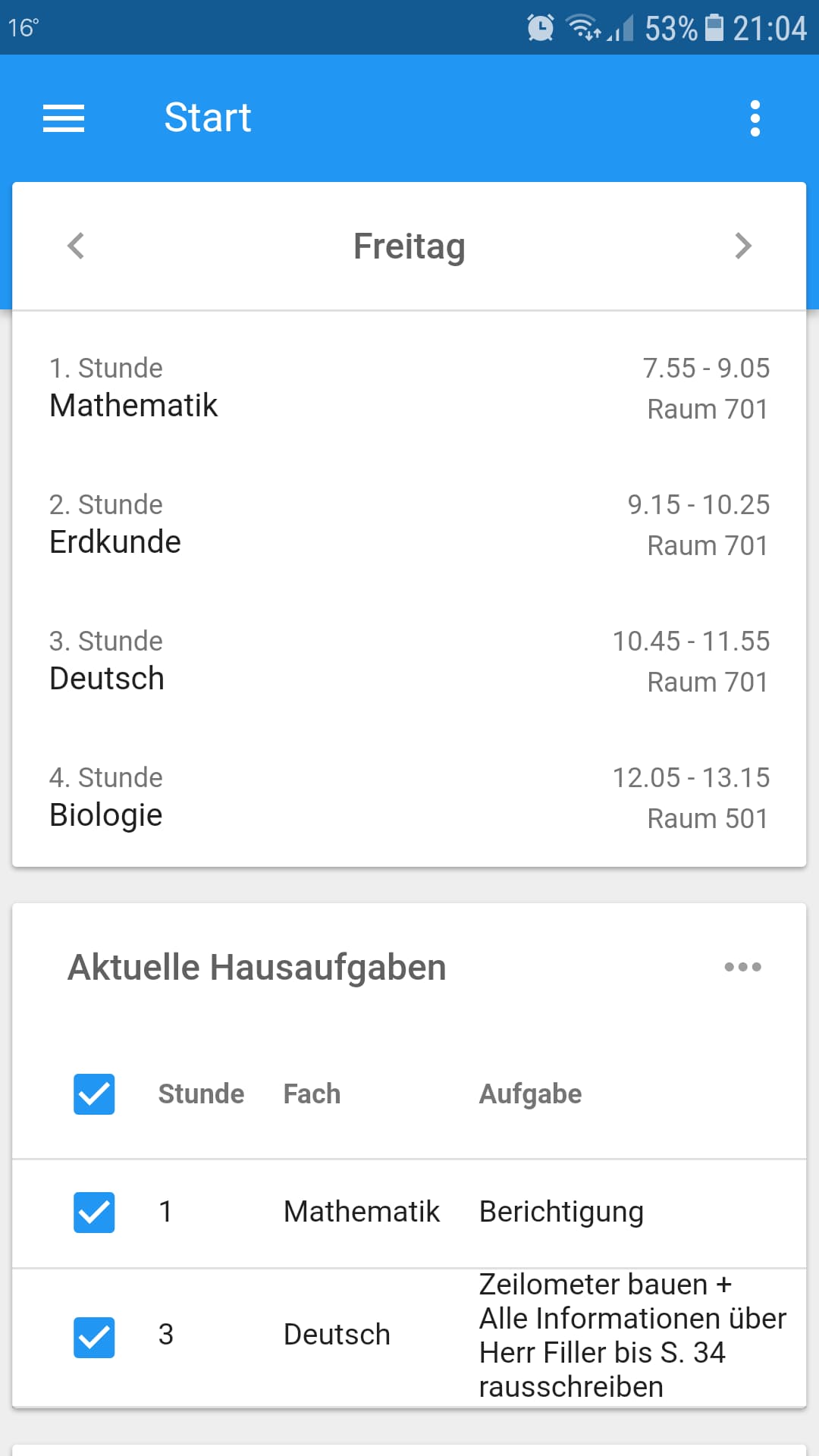
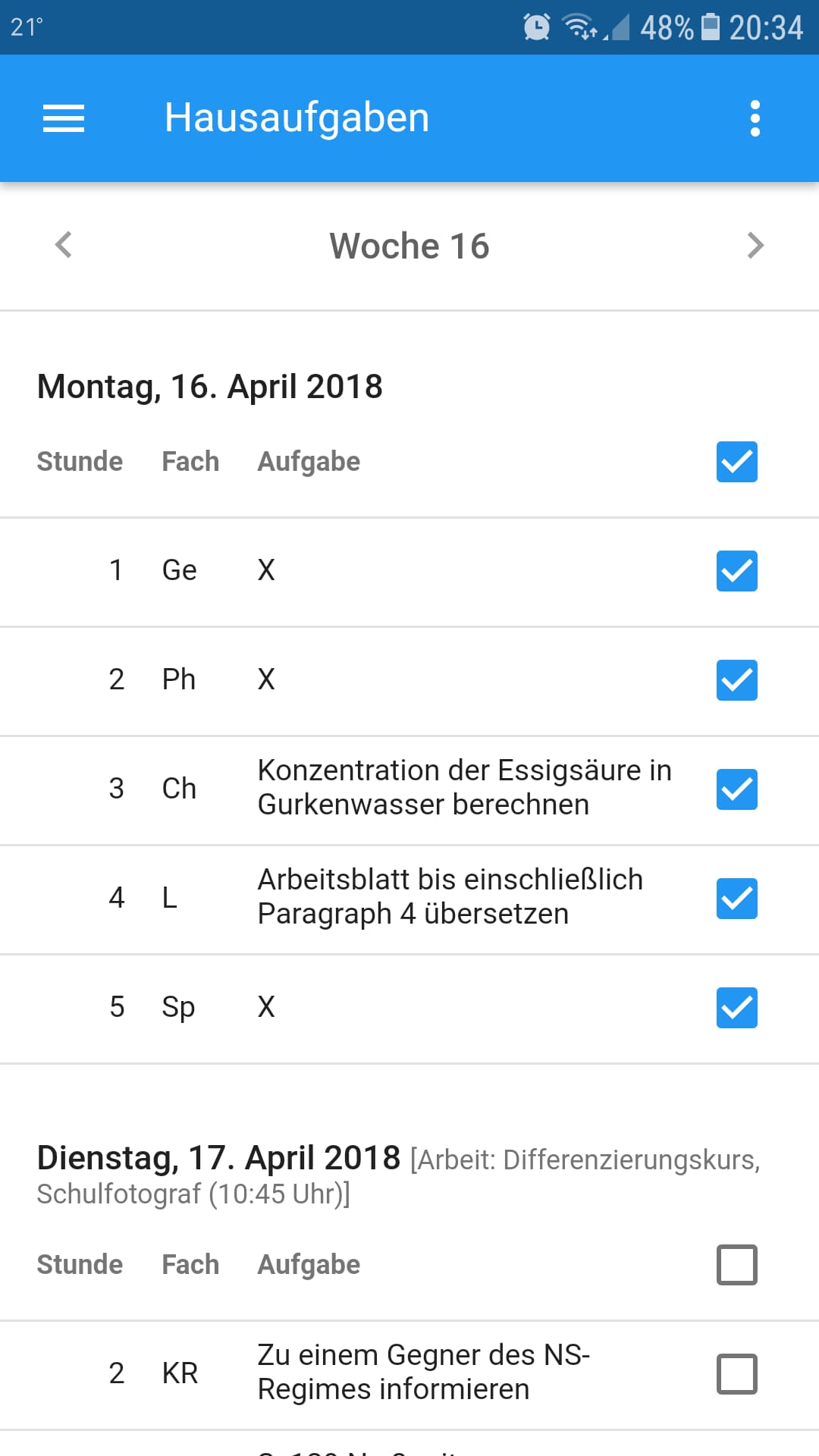
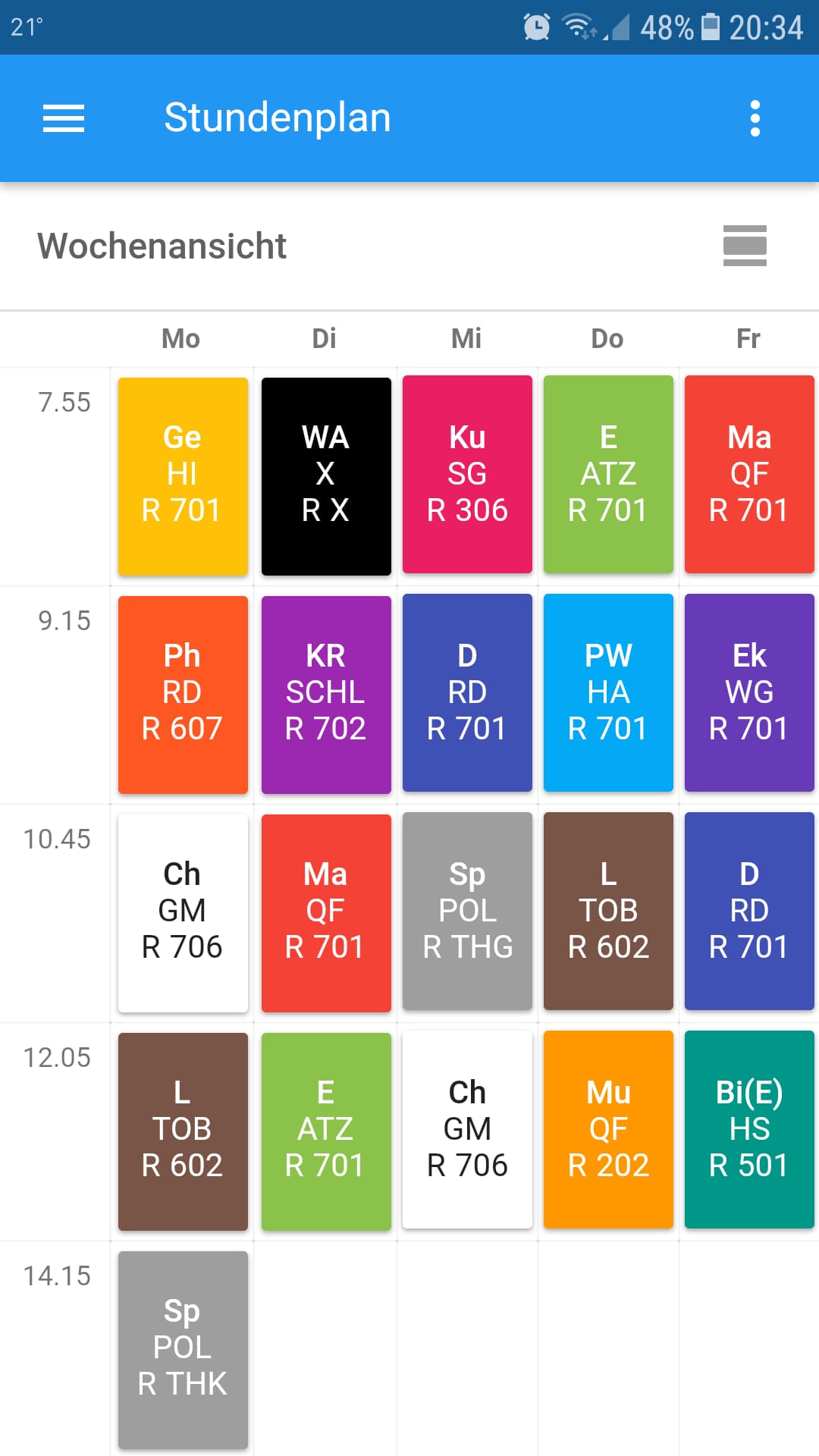
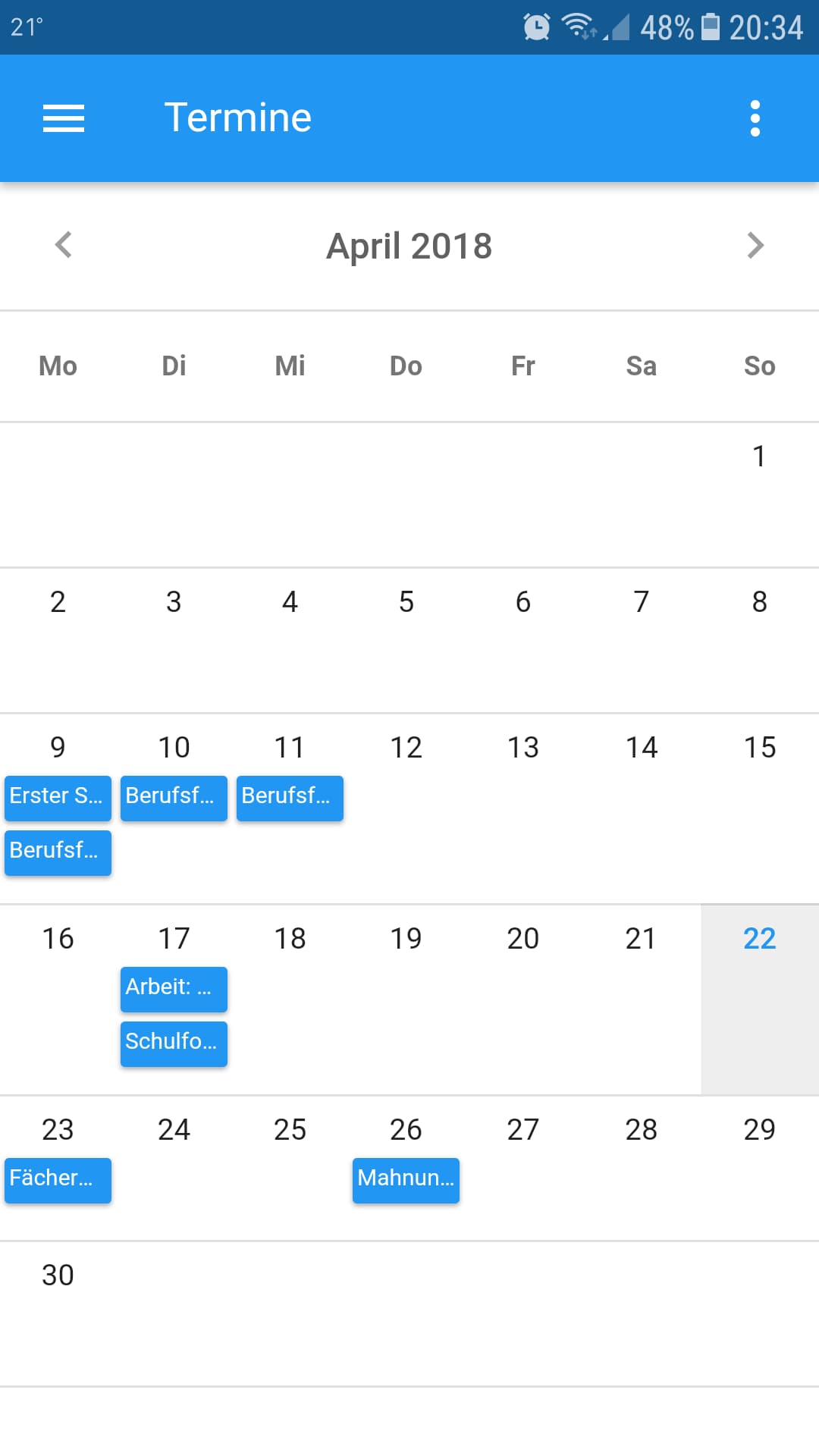
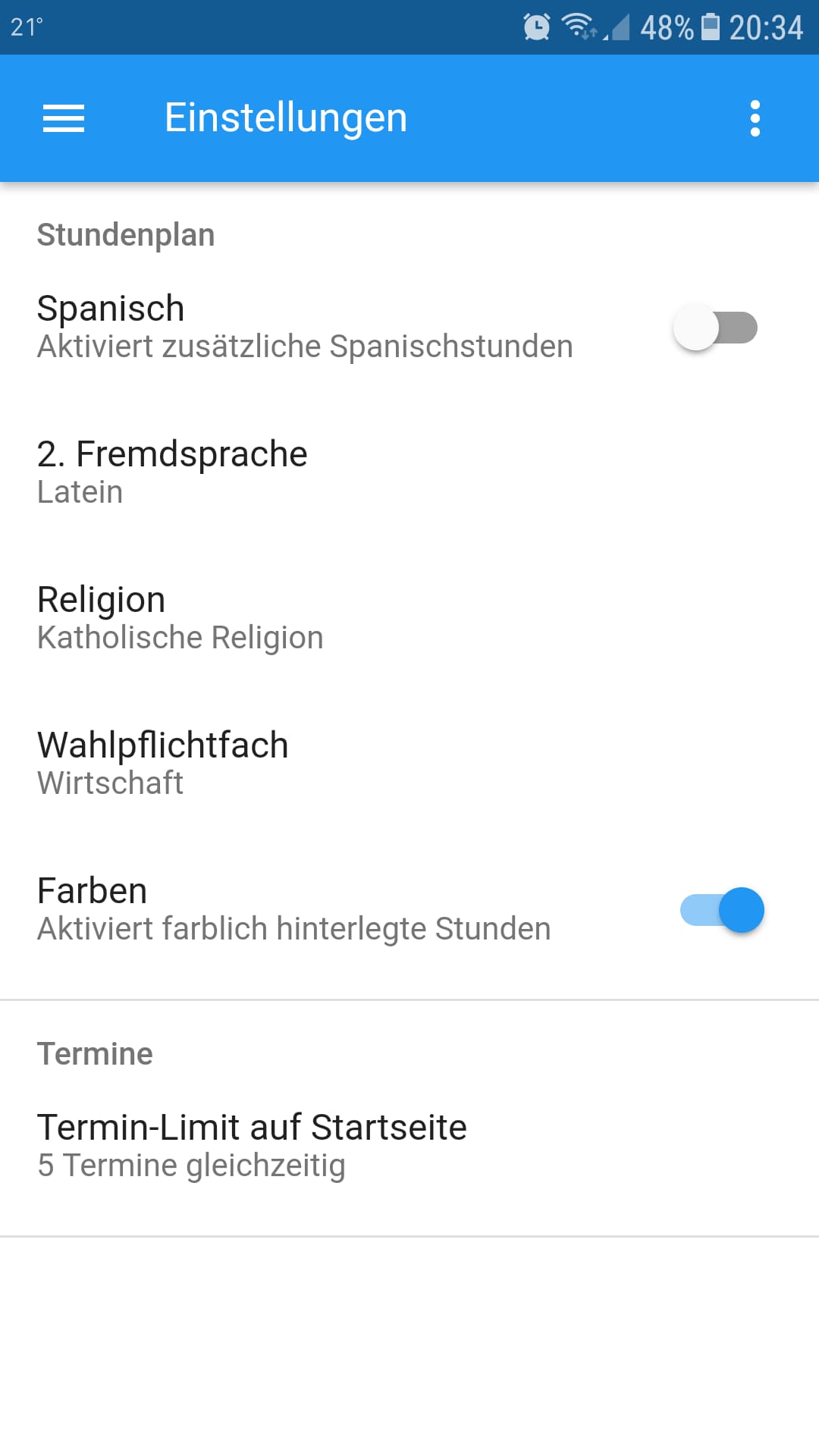
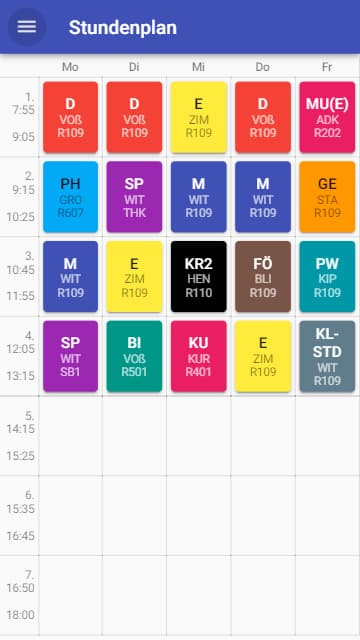
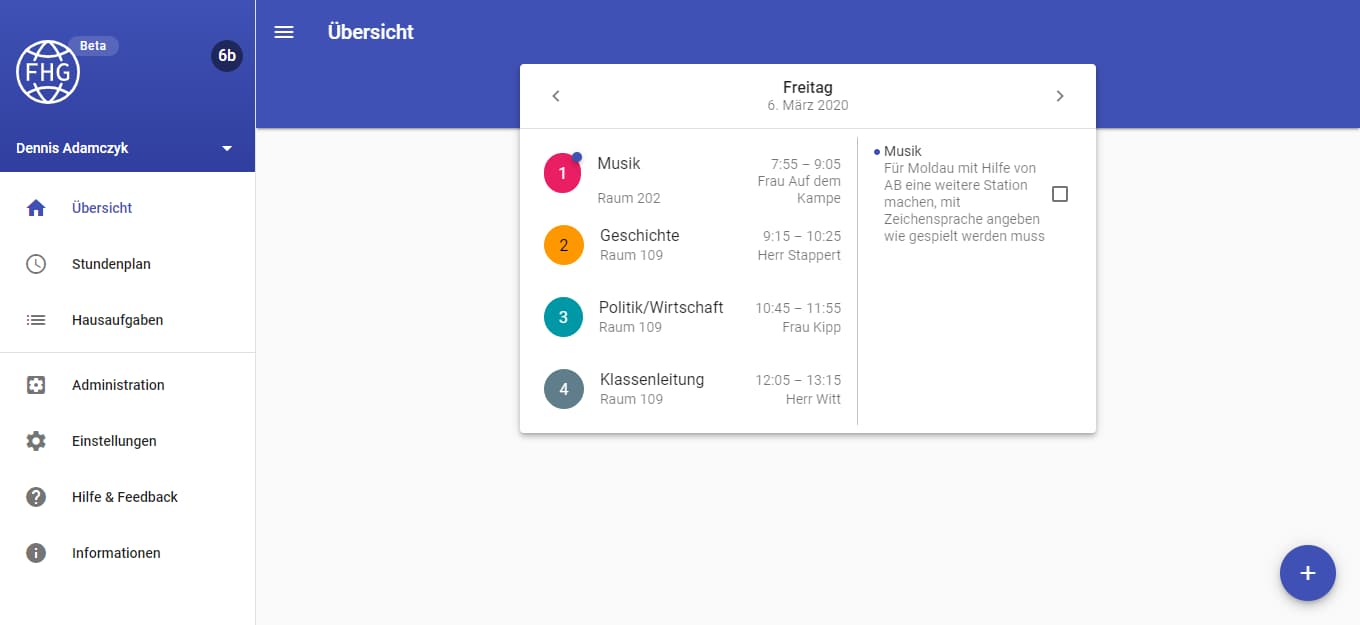
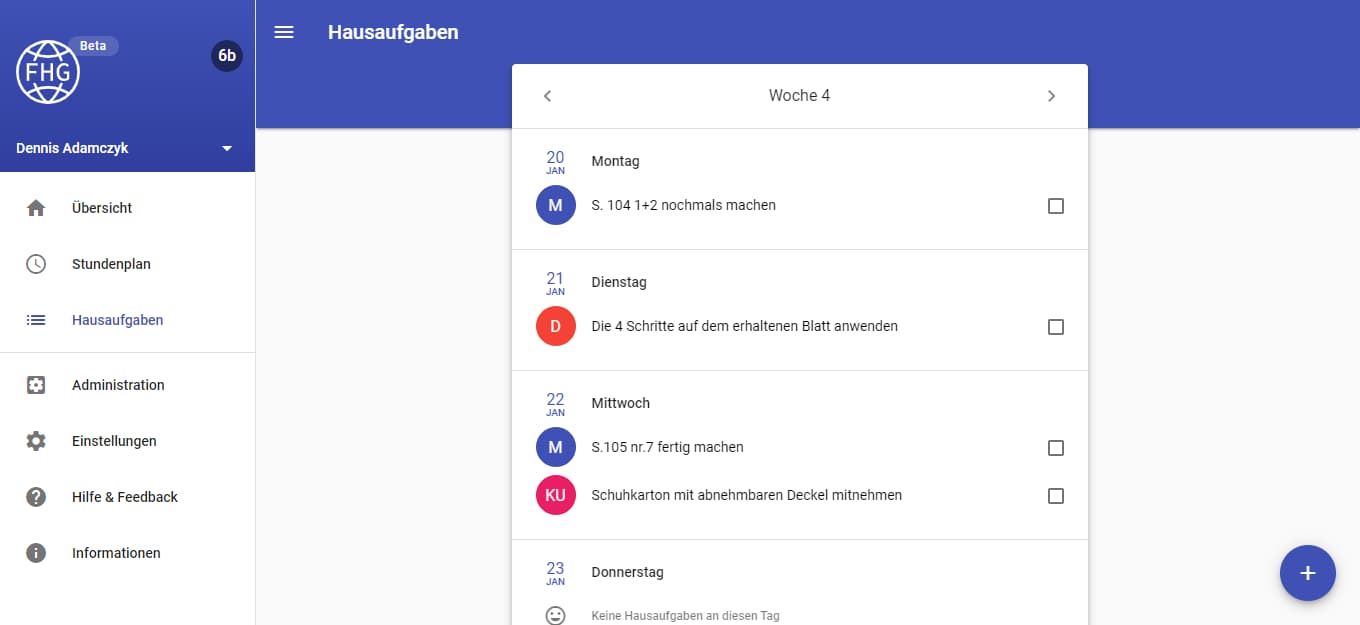
So for me, the subject of my new project was clear. I want to provide a shared homework notebook where everyone can immediately view all assignments, and only a single authorized person has to enter them right after each lesson. Just like with the analog school planner, I also quickly added a schedule and timetable function that worked with the same principle.
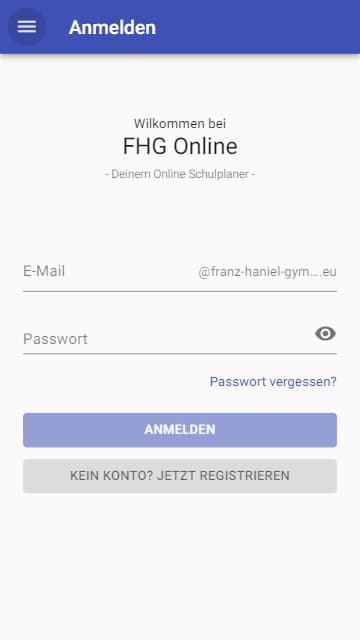
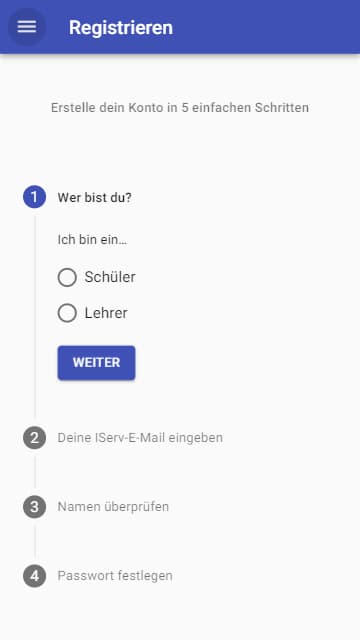
After a few weeks of programming, the Progressive Web App FHG9A was finished. I presented it to my class and received a lot of encouragement. The website was easy to install and use. After the 9th grade, however, the senior class started, for which the system was unfortunately not designed. This meant the end of the website after just under a year.